

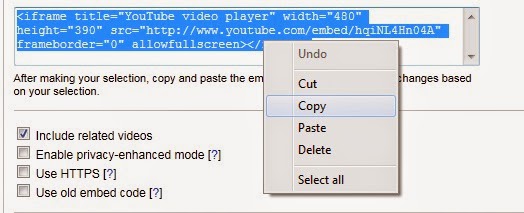
When you embed content from an external source, the code will include an iframe: The two main ways to embed video on a website are the HTML5 video element, which doesn’t work in legacy versions of Internet Explorer, and Flash, which doesn’t work on iOS devices and isn’t standards-compliant. I tend to recommend to my clients that they host video with YouTube because it will save them server space and, regardless of the user’s browser or device, YouTube will display the video correctly. Services such as YouTube provide code that you can copy and paste into your own website to embed content.

I’ve used techniques I learned from his tutorial and expanded on them here for additional content types such as calendars. Note: This technique was originally detailed in Thierry Koblenz’s excellent tutorial ‘ Creating Intrinsic Ratios for Video’. Content Security Policy, Your Future Best Friend.
#Iframe embed code how to#
How To Create An Embeddable Content Plugin For WordPress.Ways To Reduce Content Shifting On Page Load.You can see a demo of these techniques on my blog. For those occasions when non-coders will be embedding video on your website and you don’t want to rely on them adding extra markup, we’ll also look at a solution that uses JavaScript instead of CSS. In this article, we’ll show you how to make embedded content responsive using CSS, so that content such as video and calendars resize with the browser’s viewport. One of these is the good ol’ iframe, which you may need to use when embedding content from external sources such as YouTube. In this article, we’ll show you how to make embedded content responsive using CSS.Ī few HTML elements don’t play nice with responsive layouts.

A few HTML elements don’t play nice with responsive layouts.


 0 kommentar(er)
0 kommentar(er)
